Before & After: Giving Your Blog Posts The Content Design Experience
0 comments
0 comments
When you hear about Content Design or the user experience, do your eyes glaze over? You hear that there's yet another search engine algorithm update and you think "What now?" or "Again!". In fact, you might be feeling personally victimized by the search engine algorithms.
If you think this, then there's a good chance your students are thinking the same. But on the bright side, that means there's a wonderful opportunity to teach them about Content Design and how it helps them create content in the way the search engines are looking for.
With Google talking about its Core Web Vitals update, everyone is going to be talking about creating great experiences. So after we take you through this blog post, we'll also show how you can be one of the people teaching others how to use Content Design to create a superior reader experience.

When the web first started, there weren't many tools for publishing content online. The ones that existed tended to be simple and only allow you to publish text. You couldn't do a lot of formatting, and often the text was presented as one big intimidating block to wade through.
Audioblogging (later rebranded to podcasting) then became popular as it enables the reader to hear a voice and make a connection, rather than just reading impersonal text.
As the web grew and expanded, it became possible to add images to the text content using some easier publishing tools. And then came YouTube in 2005, which allowed us to upload our videos. When Google purchased YouTube in 2006, it became possible to embed videos into our content with the use of iFrames and HTML.
Fast forward to today, and a blog post is something that can contain text, images, video/audio, and all sorts of other features. Without careful content design, the whole thing can look like an overly cluttered mess!
Sure, your content might be what the reader expects - a video with a text transcript and the ability to download audio. But if it's not laid out correctly and is visually appealing and engaging, then your reader will bounce from the blog post and back to the search engine. The search engine then happily supplies your reader with new content, probably showing content from your competition. If their content is designed better than yours, they win.
Content Design Makes Your Reader's Content Experience Soar
Content Design is also essential for your sales pages, your opt-in pages, and your other website pages. As a course creator, you can also use content design to create a better learning experience. Just as you can achieve a better learning experience when your course content is laid out in a way that's easy to implement, your readers can feel a better experience when your blog posts are created with Content Design Principles.
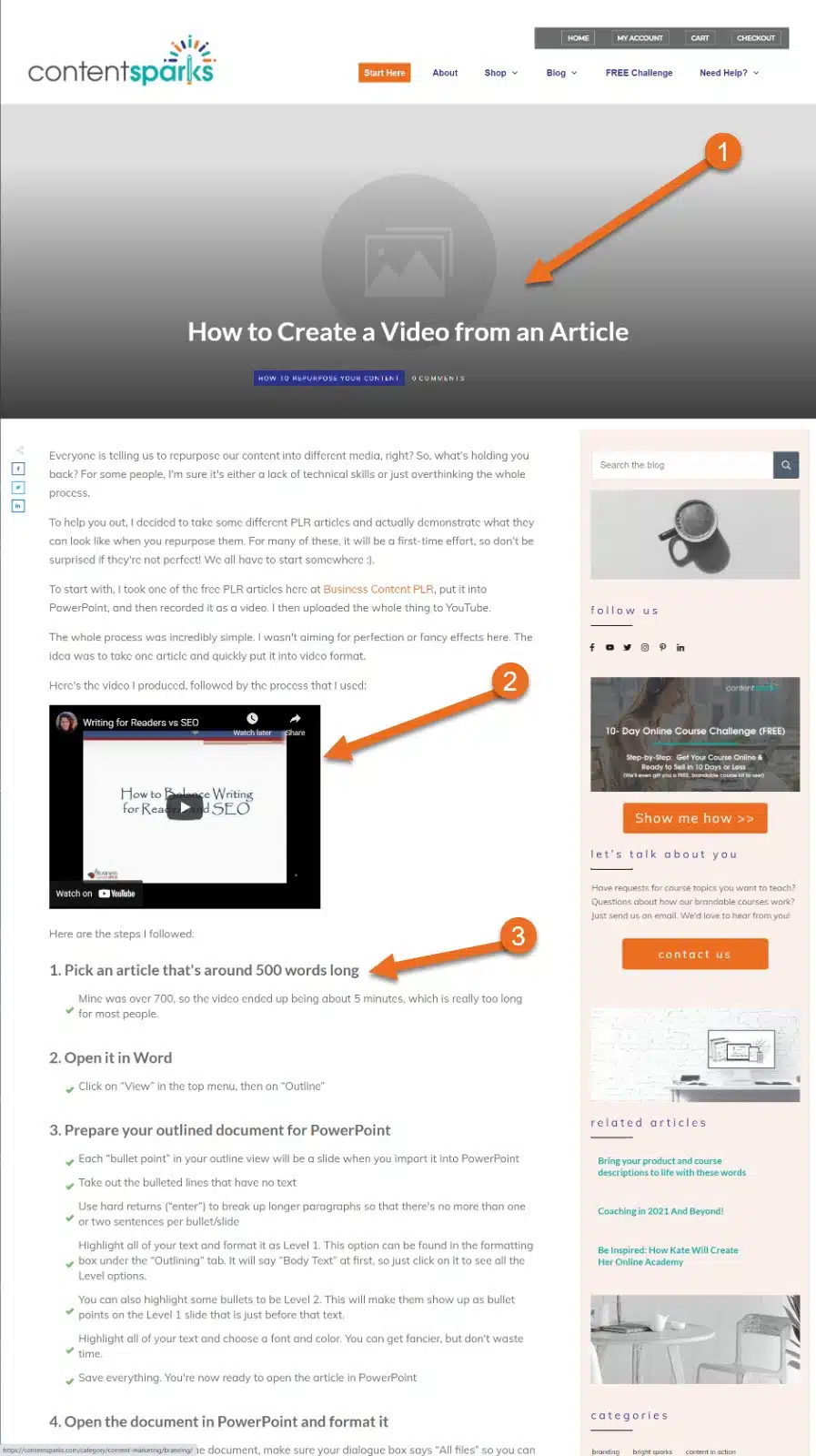
When the redesigned ContentSparks.com website relaunched in November 2020 we decided that going forward, we would use best practice content design elements in the blog posts. As you can see from the example below, our content has always been formatted well for the reader and has performed well in the search engines. But we wanted the blog content to reflect the same quality experience as the sales pages and the product pages. We want our readers and community to have a great experience in Content Spark's blog posts so that they want to grab a content upgrade and teach whatever course is showcased to their students.

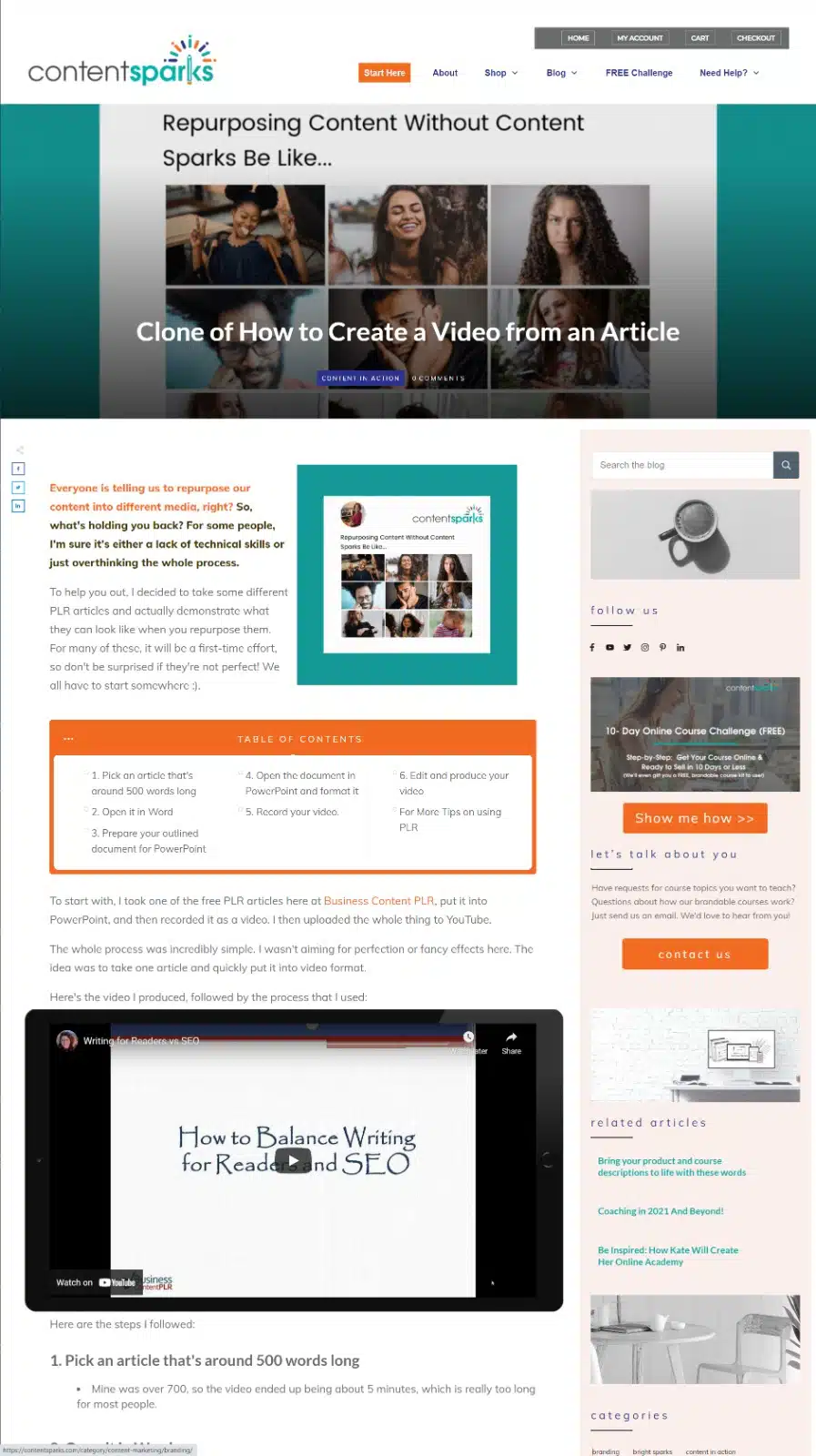
As you can see from the image below, our newly styled blog posts have a different feel.
For example, we have a table of contents on posts over 1000 words to make them easier to navigate.
Our images are still branded with come aspects of Content Sparks, but now we occasionally incorporate meme gifs to show an emotion that our reader will identify with. Because we use gifs, there's movement on the page to catch the eye and give them a smile
Interactivity is added in the form of a "Click to Tweet" section, and sometimes there's a video. You'll also notice that our Click to Tweet section flashes our brand color as you mouse over it. Videos are contained in a video player so that the viewing experience is featured within the post.

As you can see from the 'before and after' screenshots above, when you improve your content you create a better reader experience. This is something that your students will love to do, as it involves improving the content they already have rather than creating everything from scratch.
So, if your students have a website where they blog or podcast on a regular basis, then they need to learn and apply content design.
Pick up the Beacon-Level course kit "Content Design Essentials below...
Take your content from "ho-hum" to "holy cow!"

Go through the modules and apply the content design principles to your own content.
Take screen shots. Add them to your course slides as a "before" and "after"
Teach the course.
Yes, with Content Sparks it's really that easy!
With all the changes search engines make, Content Design is going to become more important than ever if you and your audience want to see results from not only your blog posts, but all your web content. Start teaching your students now so the algorithm updates will be a game-changer for their visibility and keep them on the cutting edge.

Tags